Webトリガー
webのトリガー制御画面から、イベント会場のトリガーを実行する (グローバルステートを書き込む) ことができます。

使い方
1. トリガー制御画面を開く
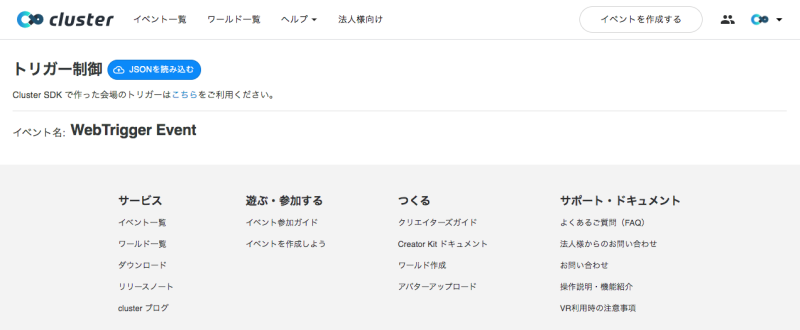
イベントページからトリガー制御画面を開きます。

トリガー制御画面はイベントのスタッフだけ開くことができます。

2. Webトリガーの設定ファイル(JSON)を用意する
トリガーを実行するためのJSONファイルを用意します。
各要素の説明はこちらを参照してください。
3. JSONファイルを読み込む
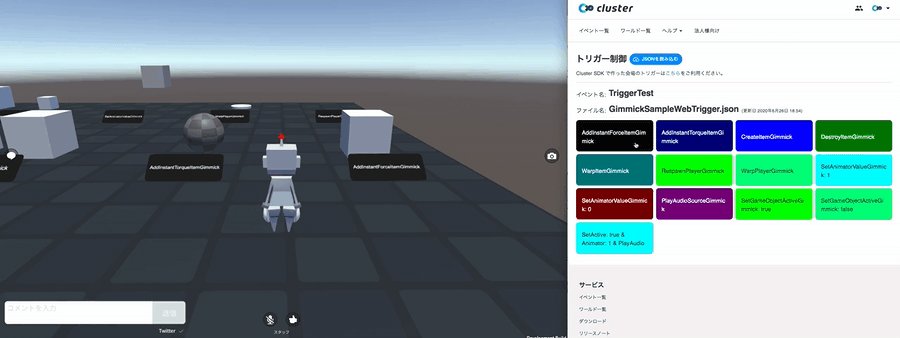
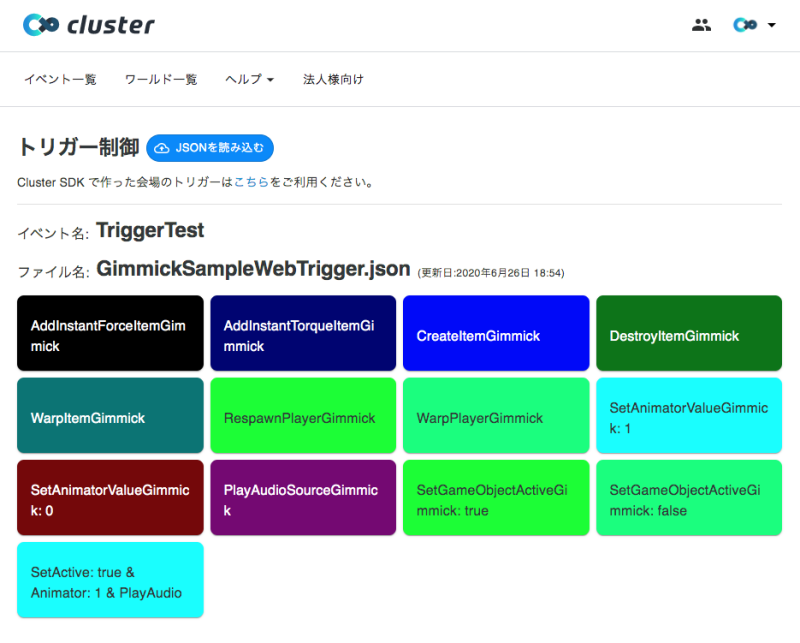
ファイルを読み込むと、トリガーボタンが出現します。

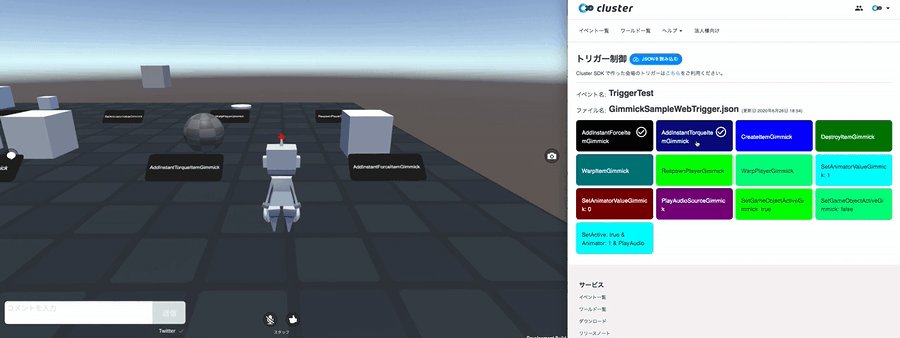
4. トリガーを実行する
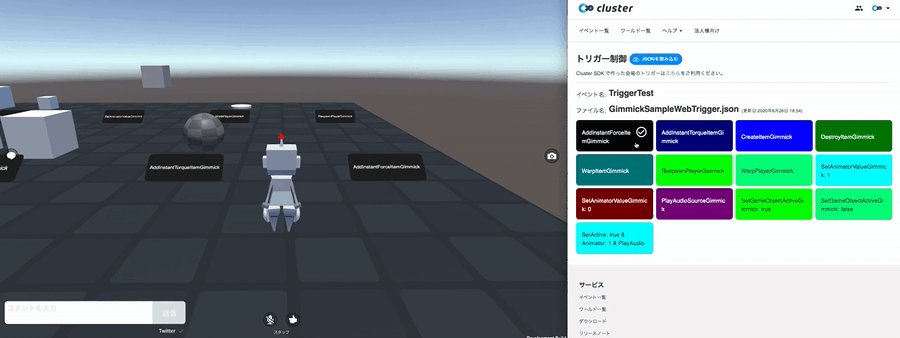
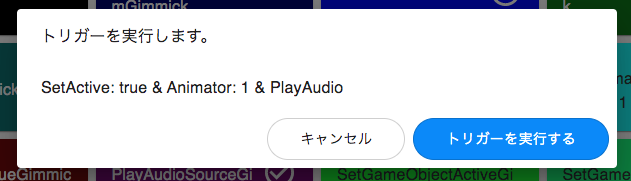
トリガーボタンをクリックすると、確認ダイアログが出現します。
設定でshowConfirmDialogをfalseにしていると、ダイアログが出現せずそのままトリガーが実行されます。

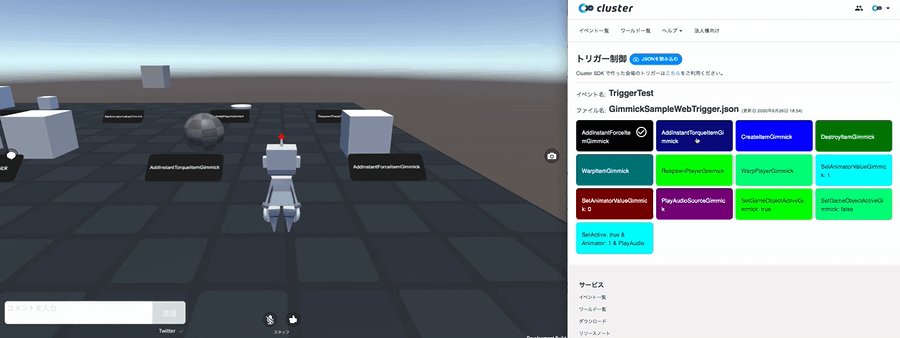
「トリガーを実行する」を押すとイベント会場にメッセージが送られます。会場にあるギミックのうち、TargetがGlobalでKeyが設定ファイルに指定したkeyと一致するギミックが動作します。 categoryごとの、最新の実行済みトリガーボタンにチェックマークが付きます。

Webトリガーの設定ファイルについて
JSONフォーマットです。
各要素の説明
| field | type | 必須 | 概要 |
|---|---|---|---|
| triggers | Array | true | トリガーの配列です。トリガーボタンと対応します。 |
| triggers/category | string | false | 実行後のチェックマークがカテゴリー毎に付くようになります。 省略した場合は""_" が入ります。 |
| triggers/showConfirmDialog | boolean | true | トリガーボタンを押した際に確認ダイアログを表示するかどうかの設定です。 falseの場合は確認なくトリガーが実行されます。 |
| triggers/displayName | string | true | トリガーボタンに表示する名前を指定します。 |
| triggers/color | [number, number, number] | false | トリガーボタンの色を0~1の範囲でRGB指定します。 省略した場合は[1, 1, 1]が入ります。 |
| triggers/state | Array | true | 会場に送られるメッセージの設定の配列です。 |
| triggers/state/key | string | true | メッセージの識別名を指定します。 Webトリガーから通知する対象はGlobalのみとなります。 |
| triggers/state/type | string (“signal”, “bool”, “integer”, “float” のいずれか) | true | メッセージの型(値の種類)を指定します。 |
| triggers/state/value | any (typeに依存) | typeが"bool"か"integer"か"float" | メッセージの値を指定します。 typeが"bool"の場合、trueまたはfalseを指定します。 typeが"integer"の場合、整数値を指定します。 typeが"float"の場合、数値を指定します。 typeが"signal"の場合、この項目は設定しません。 |
Parameter TypeがVector2やVector3のGimmickを動作させる場合、そのGimmickのkeyの末尾に “.x” や “.y” や “.z” を追加したkeyに対し、typeがfloatのメッセージをそれぞれ指定してください。
sample.json
{
"triggers": [
{
"category": "SetGameObjectActive",
"showConfirmDialog": false,
"displayName" : "SetGameObjectActiveGimmick: true",
"state": [
{
"key": "gameobject.active",
"type": "bool",
"value": true
}
],
"color": [0.0, 1.0, 0.0]
},
{
"category": "SetGameObjectActive",
"showConfirmDialog": false,
"displayName" : "SetGameObjectActiveGimmick: false",
"state": [
{
"key": "gameobject.active",
"type": "bool",
"value": false
}
],
"color": [0.0, 1.0, 0.5]
},
{
"showConfirmDialog": true,
"displayName" : "SetActive: true & Animator: 1 & PlayAudio",
"state": [
{
"key": "gameobject.active",
"type": "bool",
"value": true
},
{
"key": "animator.int",
"type": "integer",
"value": 1
},
{
"key": "audiosource.play",
"type": "signal"
}
],
"color": [0.0, 1.0, 1.0]
}
]
}
プレビューでもWebTriggerを使うことができます